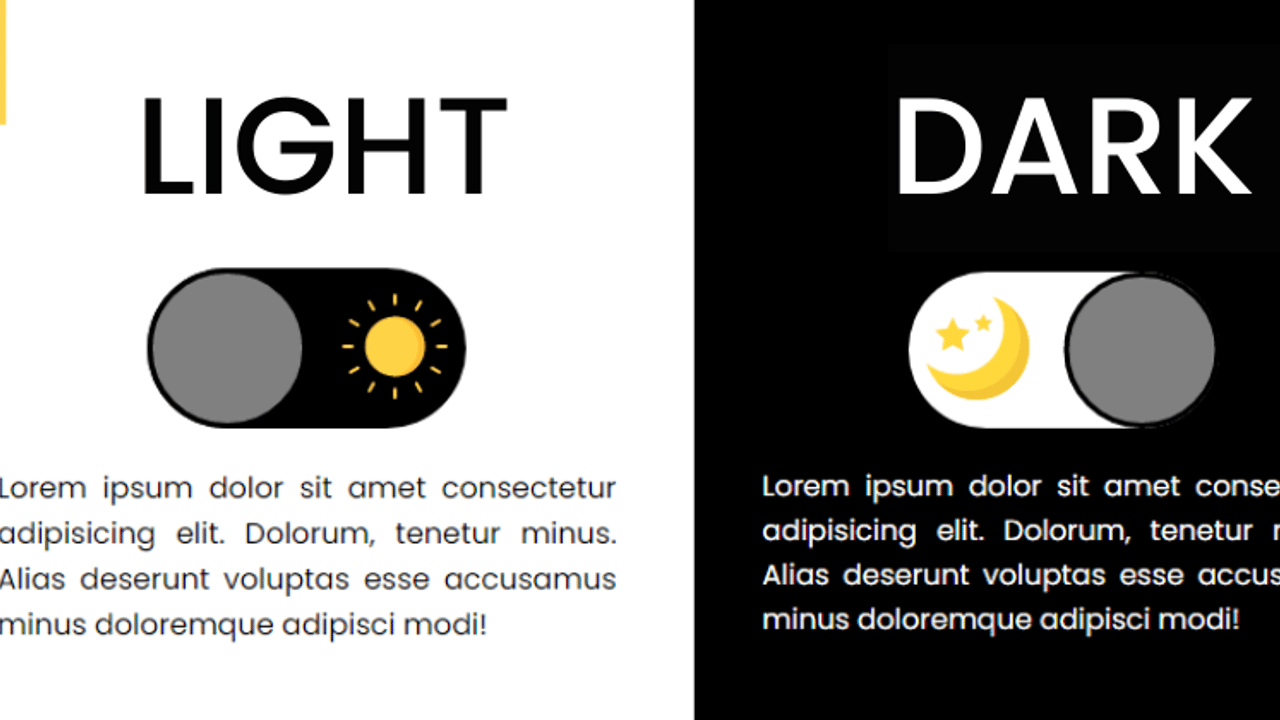
23 - Pure CSS Dark Mode Toggle Switch (INPUTS MI SERIES) Code Available On My Codepen And GitHub 👩🏻💻 (Links available on my story… | Instagram

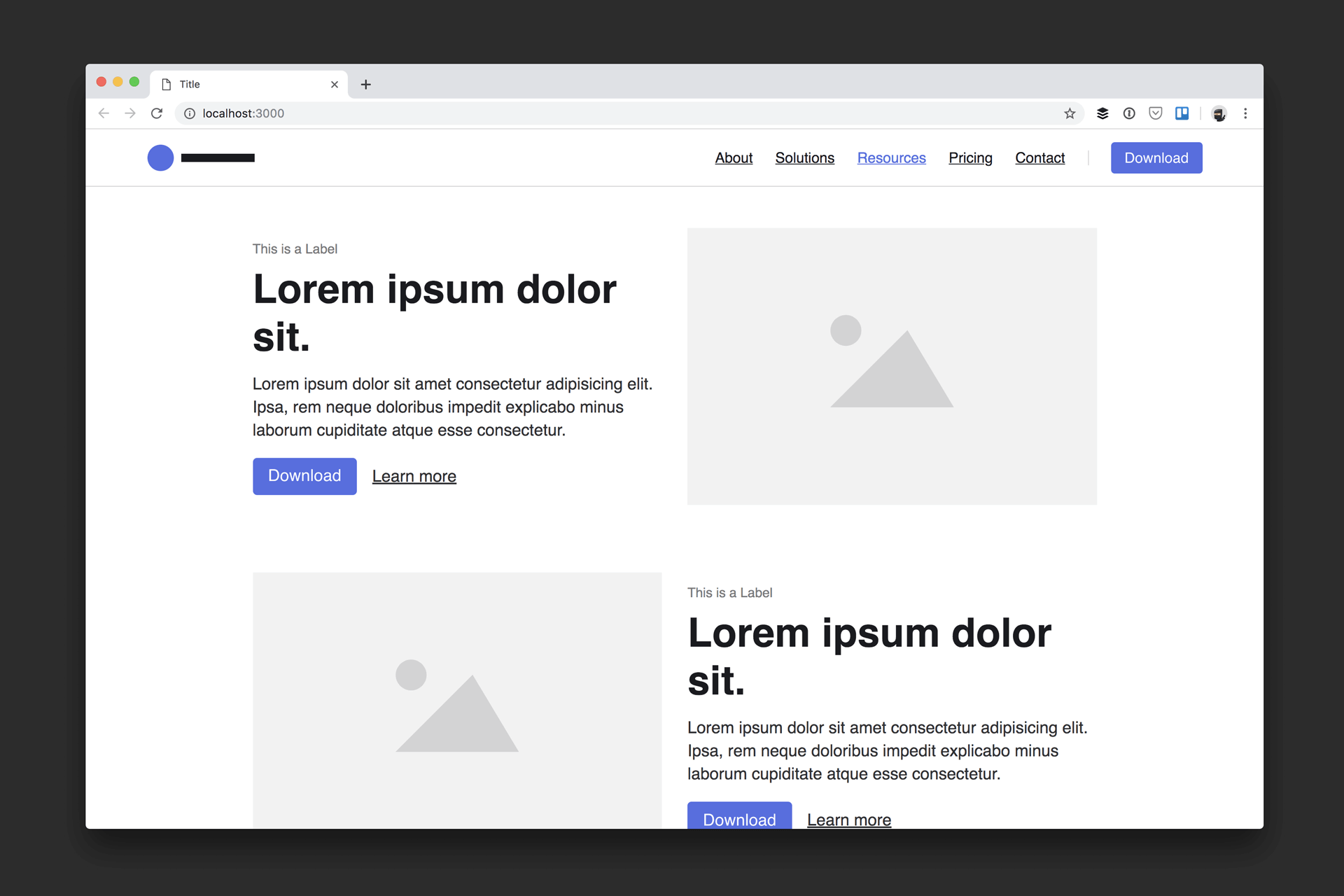
Dark and Light theme switcher using CSS variables and pure JavaScript — zocada | by Musthaq Ahamad | Medium





:quality(80))